728x90
반응형
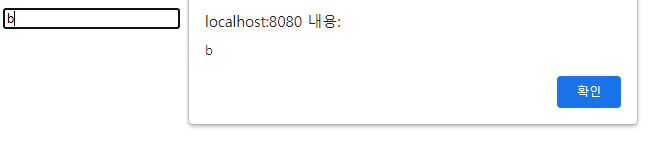
onchange 이벤트를 이용해서 input 값이 변경되면 자동으로 이벤트가 동작한다.
<input type="text" id="txt" value="" onchange="test()" />
<script>
function test() {
alert(document.getElementById('txt').value);
}
</script>
728x90
반응형
LIST
'IT 웹개발 > JavaScript' 카테고리의 다른 글
| IE8~ 호환되는 슬라이드 라이브러리 jd-slider (0) | 2023.11.01 |
|---|---|
| Window 11에서 Internet Explorer 강제로 실행시키는 vbs 파일 (0) | 2023.10.31 |
| eval() 함수 (0) | 2022.03.14 |
| [clipboard.js] 버튼 클릭시 텍스트를 클립보드에 복사 스크립트 사용하기 (0) | 2022.02.09 |
| [JAVASCRIPT] 자바스크립트로 iframe의 src 바꾸기 (0) | 2022.01.15 |